Pisaliśmy już o tym, że dzięki własnemu nagłówkowi graficznemu i własnym stylom CSS możecie całkowicie zmienić wygląd Waszego bloga. Jeśli w to nie wierzysz, albo nie wiesz, jak to zrobić, musisz zobaczyć tego bloga: www.ekademia.pl/blog/a.lewandowski
Wzorując się na fenomenalnym projekcie graficznym bloga copyblogger.com, Piotr Majewski zmodyfikował dla Artura Lewandowskiego szablon jego bloga na Ekademii nie do poznania.
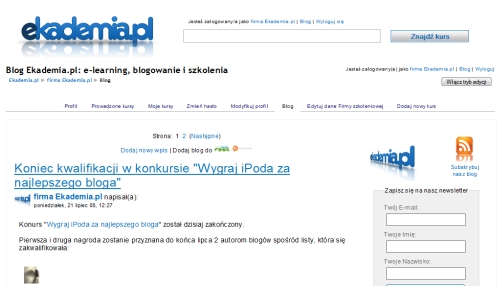
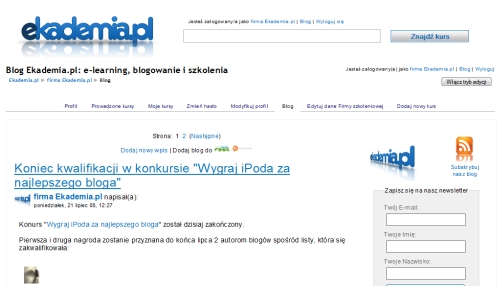
Typowy blog na Ekademii wygląda tak:

Blog Artura wygląda tak:

A teraz najlepsze. Aby osiągnąć tak dramatyczną zmianę wystarczyło w preferencjach bloga ustawić adres nagłówka graficznego (http://www.kodumyslu.pl/custom/ekademia_blog_header.gif) oraz adres własnego pliku styli CSS (http://www.kodumyslu.pl/custom/ekademia_blog.css).
Plik styli jest bardzo prosty:
Dodajemy z lewej strony treści postu ramkę o szerokości zdjęcia autora postu. Zwężamy szerokość postu do 460 px i odsuwamy go od lewej strony na 80 pixeli:
Pracujemy nad tym, aby całkowicie usunąć z kodu strony blogów tabelki, w związku z tym nie używajcie nigdy we własnych stylach definicji klas w stylu:
Wystarczy:
.nazwaklasy
Czekamy na kolejne ciekawe modyfikacje wyglądy bloga na Ekademii. Najciekawsze nagrodzimy poprzez promocję Waszych blogów na naszych listach adresowych. O swojej modyfikacji napisz w komentarzu do tego postu.
Wzorując się na fenomenalnym projekcie graficznym bloga copyblogger.com, Piotr Majewski zmodyfikował dla Artura Lewandowskiego szablon jego bloga na Ekademii nie do poznania.
Typowy blog na Ekademii wygląda tak:

Blog Artura wygląda tak:

A teraz najlepsze. Aby osiągnąć tak dramatyczną zmianę wystarczyło w preferencjach bloga ustawić adres nagłówka graficznego (http://www.kodumyslu.pl/custom/ekademia_blog_header.gif) oraz adres własnego pliku styli CSS (http://www.kodumyslu.pl/custom/ekademia_blog.css).
Plik styli jest bardzo prosty:
DIV.blogpost DIV.content {
border-left:35px solid D4D2C3;
width:460px;
padding-left:80px;
overflow:auto;
}
DIV.blogpost .subject {
font-size:40px;
font-family:arial;
color:#A90000;
}
DIV.blogpost A {
color:blue;
text-decoration:underline;
}
DIV.blogpost .subject A {
color:#A90000;
text-decoration:none;
}
DIV.top DIV.login,
DIV.top DIV.topmenu,
.tabs,
DIV.contentstrony header,
DIV.contentstrony DIV.navbar,
DIV.commented_courses,
DIV.commented_posts,
DIV.addpost {
display:none;
}
BODY,
DIV.bodystrony {
background-color:#67727B;
}
.userinfobox {
background-color:#FFFFFF;
}
.blog .rightcolumn {
vertical-align: top;
width: 220px;
padding:30px;
background-color:#E9ECEE;
border-left:1px solid C4C4C4;
}Omówmy go po kolei.Dodajemy z lewej strony treści postu ramkę o szerokości zdjęcia autora postu. Zwężamy szerokość postu do 460 px i odsuwamy go od lewej strony na 80 pixeli:
DIV.blogpost DIV.content {
border-left:35px solid D4D2C3;
width:460px;
padding-left:80px;
overflow:auto;
} Zmieniamy wielkość, czcionkę i kolor tematu postu:DIV.blogpost .subject {
font-size:40px;
font-family:arial;
color:#A90000;
} Zmieniamy kolor linków w postach i dodajemy podkreślenie.DIV.blogpost A {
color:blue;
text-decoration:underline;
}Chcemy, aby temat postu zawsze był czerwony bez podkreślenia, nawet gdy jest linkiem:DIV.blogpost .subject A {
color:#A90000;
text-decoration:none;
}Następnie ukrywamy: - informacje o logowaniu u góry strony
- wyszukiwarkę
- zakładki
- tekstową nazwę bloga
- przyciski nawigacyjne - tutaj uwaga. Jeśli je ukryjemy, nie będziemy mogli włączyć trybu edycji, chyba, że wyświetlimy stronę bez styli (opcja w Firefox).
- ramkę z komentowanymi postami
- ramkę z komentowanymi kursami
- link "dodaj nowy post" - uwaga, musimy zapamiętać, że aby dodać nowy post, należy wejść na stronę www.ekademia.pl/blog/dodaj
DIV.top DIV.login, DIV.top DIV.topmenu, .tabs, DIV.contentstrony header, DIV.contentstrony DIV.navbar, DIV.commented_courses, DIV.commented_posts, DIV.addpost { display:none; }Zmieniamy kolor tła na morski:
BODY,
DIV.bodystrony {
background-color:#67727B;
}Upewniamy się, że tło środka strony pozostanie białe:.userinfobox {
background-color:#FFFFFF;
}Zmieniamy szerokość, odstęp zawartości od brzegów, kolor i ramkę prawej kolumny naszego bloga:.blog .rightcolumn {
vertical-align: top;
width: 220px;
padding:30px;
background-color:#E9ECEE;
border-left:1px solid C4C4C4;
}I to wszystko. Poprzez kilka drobnych zmian kolorów i szerokości oraz ukrycie niektórych stałych elementów strony z blogiem uzyskaliśmy projekt nie do poznania.Pracujemy nad tym, aby całkowicie usunąć z kodu strony blogów tabelki, w związku z tym nie używajcie nigdy we własnych stylach definicji klas w stylu:
TABLE.nazwaklasy
TR.nazwaklasy
TD.nazwaklasy
TR.nazwaklasy
TD.nazwaklasy
Wystarczy:
.nazwaklasy
Czekamy na kolejne ciekawe modyfikacje wyglądy bloga na Ekademii. Najciekawsze nagrodzimy poprzez promocję Waszych blogów na naszych listach adresowych. O swojej modyfikacji napisz w komentarzu do tego postu.

